Frappe - Java script overriding and extend
On Frappe ERPNext, how to override and extend javascript ( .js ) functions.

You may need
bench --site yoursite.erpgulf.com clear-cacheorbench buildorbench restartorservice supervisor restartorbench clear-website-cache
after each of the code changes below.
Extend Javascript
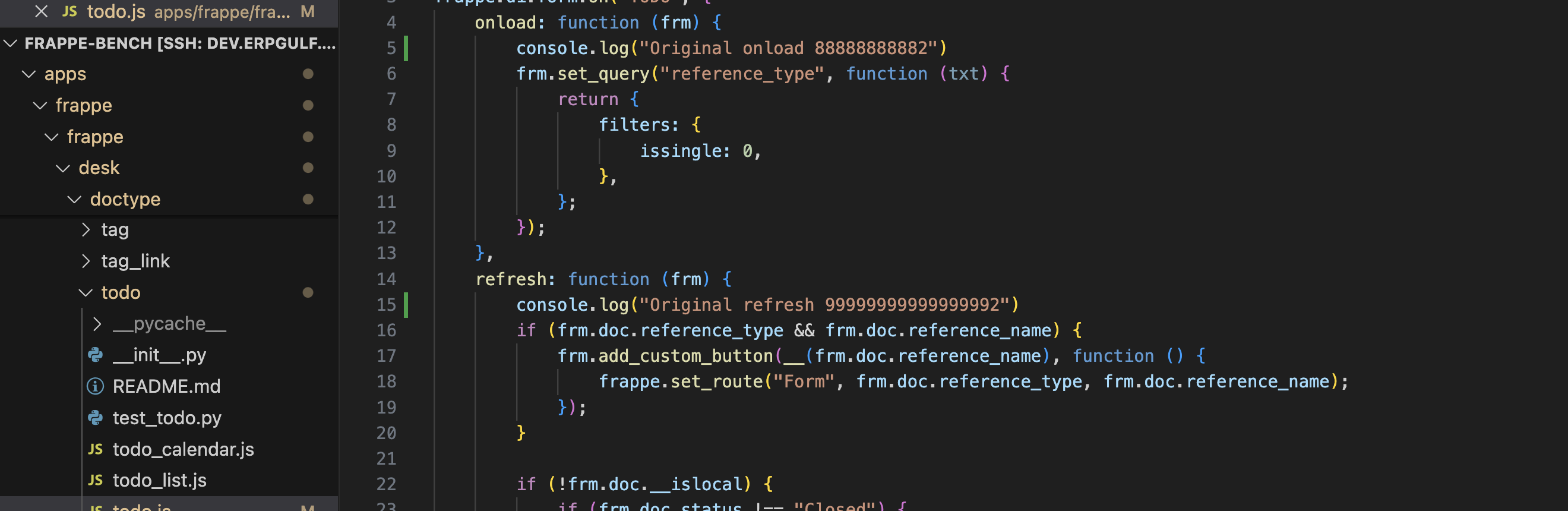
Create your own js file , Inside app directory - public/js/my.js
----
frappe.ui.form.on("ToDo", {onload: function(frm) {frappe.ui.form.off("ToDo", "onload");console.log("New line here")},});
---------------------
On hooks.py file add following line
doctype_js = {"Sales Invoice" : "public/js/our_sales_invoice.js" ,"ToDo": "public/js/my.js"}
Override ( Overwrite the original function ) - But the below code on top of my.js
frappe.ui.form.off("ToDo", "onload");
Calling another function from overrided function
frappe.ui.form.on("Todo", {refresh: function(frm) {frm.trigger("my_custom_code");},my_custom_code: function(frm){console.log(frm.doc.name)}});
PAGES
On the pages- like backups, point-of-sale etc. you need to use page_js
On hook.py
page_js = {"backups" : "public/js/mypage.js"}
And on public/js/mypage.js copy everthing on backups.js and make changes there . ( because extend is not working in page_js, override is only working ) . There is also a technique to extend pages , as described here in this link ( https://discuss.frappe.io/t/frappe-framework-still-not-allow-to-extend-and-not-override-list-view/117380/5?u=support-at-erpgulf )
Override non-page JS files like controllers
Here we are overriding non-page js. example pos_item_selector.js
New file is my_pos_item_selector.js
On hooks.py ( ** Please notice the folder. Its assets folder, eventhough the file is in public/js folder )
app_include_js = "assets/your_app/js/my_pos_item_selector.js"
on new file public/js/my_pos_item_selector.js
function overridePOSItemSelector() {if (typeof erpnext !== 'undefined' &&typeof erpnext.PointOfSale !== 'undefined' &&typeof erpnext.PointOfSale.ItemSelector !== 'undefined') {erpnext.PointOfSale.ItemSelector.prototype.get_items = function({ start = 0, page_length = 40, search_term = "" }) {console.log("Custom inside get_items");};} else {setTimeout(overridePOSItemSelector, 100);}}overridePOSItemSelector();
Custumize List view
Here we are adding an extra button on List view of Item.
on hooks.py
doctype_list_js = {"Item" : "public/js/my_list.js"}
on public/js/my_list.js
frappe.listview_settings['Item'] = {onload: function(listview) {console.log("Custom script for Item list view loaded");listview.page.add_inner_button(__('Custom Button'), function() {frappe.msgprint(__('Custom Button Clicked'));});}};
Cloud support
Cloud support team provides hosting related support and technology updates. Cover technology like cloud printing, Cloud PBAX, VoIP, Kubernetes, Ubuntu, Linux etc. Contact us on support@ERPGulf.com
No comments yet. Login to start a new discussion Start a new discussion